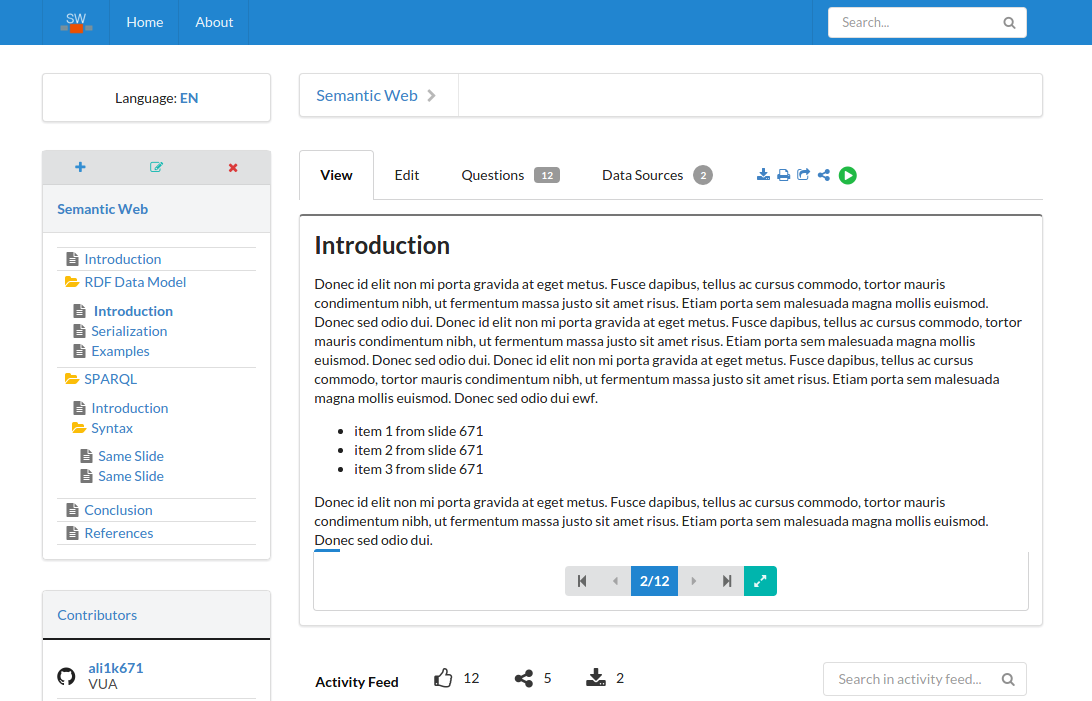
Like I said a little earlier, our frontend builds up on Fluxible and NodeJS. So it's basically a responsive Web-Application that runs in your
browser, but can also be rendered on serverside. In conjunction to these base technolgies we're using a whole stack of third party libraries to enable our users to display and edit slides, to communicate with each other, to import
different data types and much more.
The most computations are executed inside your browser, so we're able to use your computing power. More complex tasks are delegated to a system of microservices, that were enslaved by us. We've captured these in wilderness and trained
them *that was hard work* to support you in each and every situation...well, at least when using our platform ;)